Does your website design appear the same in all types or sizes of devices? Different devices have varying screen sizes. Based on this, the outlook of the same website may appear different from device to device. For instance, you may find the images arranged in three columns on the desktop, but it may have only one column for mobile.
Web designing can be of two types based on its layouts considering device display sizes – responsive or adaptive. In responsive web design, you must design a single layout that automatically adapts for all devices. But in adaptive web design, you need to design multiple layouts each for a specific device; mobile, tablet, or desktop.
Though both web designs are popular in their respective sectors. Yet we bought you a comparative analysis between responsive and adaptive web design to choose the best one for your website.
Responsive Web Design Overview
Responsive web design indicates websites that can adjust their layout and appearance based on the browsing device and screen size. This type of web design can present the same site in an appealing way for every device, including a desktop computer, laptop, tablet, or smartphone. It doesn’t matter if it’s an iPhone, iPad, or Android; a responsive website functions perfectly.
The main objective of a responsive web design is to provide the user with a user-friendly website that can operate effectively on all devices. This includes adjustment of different website elements, like- the front, image, video sizes, resolution, layouts, navigation menus, and more.
These elements are automatically adjusted for different devices to fit the screen size. For example- A website may have all its content arranged side-by-side in three columns, but when you open it on a mobile phone, all its content can arrive in a single column. It can also hide some topics that are not suitable for mobile screens. This is what makes a responsive web design versatile.
How Does A Responsive Web Design Work?
There are four core element that relates to a responsive web design; these are-
- Fluid layouts
- Responsive units
- Flexible images
- Media queries
A responsive web design is usually created in CSS, HTML, or CSS3 & HTML. The secret here is to implement media queries to target breakpoints. Now you may ask, what are breakpoints? Breakpoints are the location in a site where content changes to fit different device widths.
These breakpoints modify the layout, resize pictures, and wrap text to fit any screen. Using media queries, web designers target these factors to customize the appearance and behavior of a website accordingly.
This design approach treats all user interfaces (UIs) as a single entity. You only need to create a single layout design, and the UI design and content adapt automatically to screen requirements!
Advantage of Responsive Web Design
A responsive web design brings you tons of benefits. These include-
- Better user experience & consistent branding
Responsive web design portrays the same design to every device. There is no chance of having any differences in the information arrangement or layout. Thus, visitors will not get confused as they switch from desktop to smartphone; the website will present the same result and design. This not only enhances the user experience but also maintains a consistent branding of your website.
- No advanced coding skills required
You can create your own responsive web design without any coding. For this, you need to choose a drop-and-drag website builder. Using this, you can create a fully responsive website without hiring any professional. Besides, it provides you with a lightweight and customizable website with responsive WordPress themes too.
- Time-saving
With responsive web design, you don’t need to design different layouts for different devices. You need to design a single pattern for the website, and it will adapt to the size of the screen by itself. Thus it will save you time by designing one layout instead of multiple ones for each device category.
- Cost-effective
As you can create responsive web designs using website builders, you will not require to hire a designer or software expert. You can quickly make your own website or hire a freelancer, spending less. Thus, it will reduce the overall constant of your website.
- SEO optimization
The fully responsive Websites get better rankings on Google SERP. Thus having a responsive web design will increase the visibility of your website and create maximum engagement.
- Future-proof
New devices are coming to the market regularly with a variety of display sizes. Having a responsive website assures that your website will function ok with any emerging display sizes. So, you will not be required to redesign the website for specific devices in the future.
Disadvantage of Responsive Web Design
Besides the wide list of advantages of responsive web design, there are a few drawbacks too. They are as follows-
- Slower page loading
Responsive websites first detect the device and its screen size. Then it customizes the content to fit the device screen. This ultimately takes time to load the page making the website slow.
- Difficulty integrating advertisements
Just as the content of your website, the ads also have to fit into all resolutions. So, as your website will be browsed from device to device, it may not configure accurately.
- Complexity for large and critical websites
Creating responsive designs for large and critical websites is not so easy. It requires careful planning to ensure all elements fit well in different screen sizes.
- Difficulty in testing and debugging
To test a responsive website, you need to run it on different devices to ensure consistency. This process can be very time-consuming. And if the layout does not appear ok on any particular screen, it becomes difficult to fix.
Examples of Responsive Web Design
Responsive web design is excellent for new sites that want better ranking on Google faster. It offers a more fluid design that fits all devices regardless of display size or operating system. Many leading companies are using responsive web design for its easy development and maintenance features. So, here we brought you some big brands that have responsive websites-
- Shopify

Shopify‘s responsive web design takes a different approach to the “one-size-fits-all” strategy. Its designers thought of adapting the web design to the user’s screen, regardless of screen size. Therefore, Shopify built its site to adapt to any device’s screen size to guarantee that all users have a consistent UX.
It offers a wide range of responsive themes that are optimized for all layouts and screen resolutions. So, the website shows flawlessly and correctly on any device, whether a smartphone, tablet, desktop, or laptop.
Additionally, it provided many CTAs and visuals in various sizes and positions on the page. On PCs and tablets, Shopify CTAs and photos are displayed to the right of the form. But on mobile, those components are displayed below and in the middle. With the flexibility of responsive web design, no matter their screen size, consumers can enjoy appropriate UX with optimal interaction capabilities.
- Dropbox

Dropbox has created a remarkable responsive website employing a fluid grid and adaptable imagery. It provides a specialized experience on every device while taking context into account. A little arrow, for instance, tells desktop users to scroll down to see more content.
This is a strategy to stop people from leaving the page quickly. But the same arrow is not present on portable devices like smartphones or tablets as people will naturally scroll down on the touchscreen. Again for the desktop version, the signup form of Dropbox is accessible.
In mobile or tablet versions, it remains hidden behind a CTA button due to space restrictions. Further, when switching from desktop to mobile devices, the text color changes to match the backdrop color, and the image changes orientation.
- Github

GitHub‘s website offers a uniform user experience across devices; however, there are some visible variations. For example- on desktops and tablets, they made their sign-up form the main feature. But on mobile devices, the call-to-action button is highlighted as the main feature. In order to save space on mobile devices, GitHub has removed the search bar and concealed the main menu behind a hamburger icon. To open the form, the user must click the button.
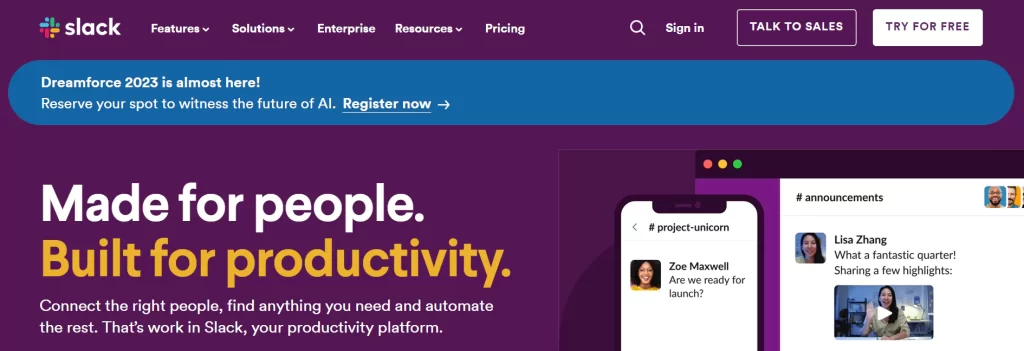
- Slack

One of the main reasons for the wide popularity of Slack is its user-friendly interference. It has an optimized, responsive design that offers the users a human feel. You will find a messaging application here that makes the design more engaging.
Besides, the responsive UI of Slack is superior since it makes use of a Flexbox and CSS Grid Layout. This allows customized web layouts to showcase the app’s well-known ability to adapt across desktop and mobile platforms. It allows customers to enjoy the same simplicity on their mobile devices as on their work computers and PCs.
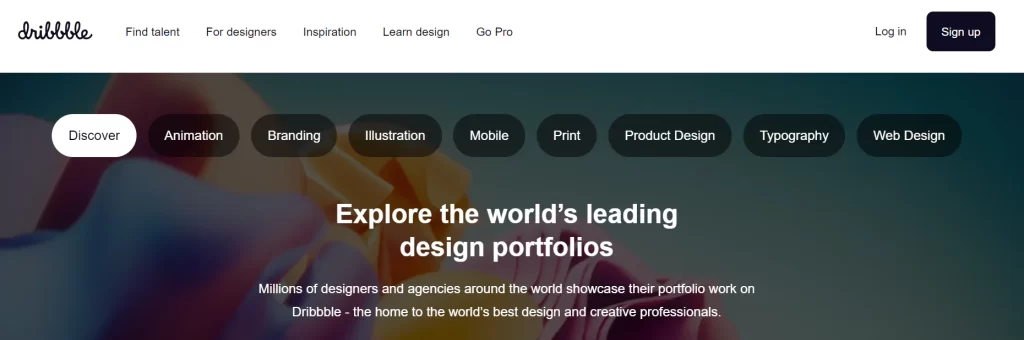
- Dribble

Do you want your site’s self-promotion but are unsure whether to go for responsive or adaptive web design? Then the Dribble– the hub of creative design, is a bright example of choosing responsive design. The platform’s website has a flexible environment that improves the browsing experience by actively adapting to the device.
It has a flexible grid structure that adapts to the screen size. By actively reacting to user activities, it transforms the layout into grid columns that move according to the device. To maximize visibility and item count, designers can change the items that are displayed on the grid. As a result, users can enjoy a well-balanced, uncluttered, and well-organized experience.
Why Use Responsive Web Design?
A responsive web design offers easy navigation and SEO-optimized websites. Here are some crucial reasons why you should use a responsive web design-
Reason#1: To get prioritized by Google
In the past few years, Google has prioritized mobile-responsive websites the most. It focuses on the user-friendliness of the site and ranks content accordingly. So, if you want to achieve more visibility in Google SERP, going for responsive web design is an ideal decision.
Reason#2: To improve user experience
Responsive web designers are easier to access. Users can navigate their required information faster on this type of website. Besides, as they can automatically adopt any type of device, resolution, or screen, users get a seamless experience. This creates a good impression of your website, eventually encouraging them to subscribe. This not only helps to increase your online visibility but also boosts your business.
Reason#3: Minimizing bounce rate
The term “bounce rate” describes how rapidly visitors visit your website and leave instantly. This indicator may show whether a user finds a satisfying result on your website. A high bounce rate could also be a sign that users aren’t getting the expected experience from your website.
A slow-loading web page can also be the reason for a higher bounce rate. Even if your website has excellent material, users will leave if it is difficult to access. They will then seek out information elsewhere. But responsive web design aiding with easy navigation minimizes such issues.
Reason#4: Avoiding content duplication
You will naturally focus on the overall UX and content when designing a responsive website. Like in adaptive web design, creating two layouts for mobile and desktop may lead to content duplication issues. This will give two different results for the same content.
Again, if the contents are the same, the difference in URL may confuse Google in showering results. But with responsive web design, you will not face these issues. It maintains the best SEO practice and creates a unique URL preventing content duplication issues.
Reson#5: Engaging your website with social media share
Having responsive web design makes it easier for you to maximize website engagement. They have a social media share button that allows users to share the content on different social platforms. Even though social shares have little effect on rankings, they do help you expand your online audience. More visitors visiting your website increase social traffic, accelerating the sales and subscriptions of your company.
Adaptive Web Design Overview
An adaptive web design creates multiple layouts for the same website to fit different devices’ needs. The screen size of all devices are not the same; the computer has a big screen that provides more space for a single page.
In contrast, a mobile display has less space fit content. In this case, an adaptive web design deals with specific website layouts for different screen sizes. As the website loads, it identifies the device & its screen size; and presents the layout that fits the display. The six most common display sizes include-
| Device | Screen size (width) |
| Small mobile devices | 320px |
| Larger smartphones or mid-sized mobile devices | 480px |
| Small tablets or larger mobile devices | 760px |
| Standard desktop and laptop screens | 960px |
| Larger desktop screens or widescreen displays | 1200px |
| Large displays or multiple monitors | 1600px |
However, creating six different layouts for a single website is time-consuming and tricky. It requires planning, designing, and locating images in six different styles. This seems like taking the hassle of designing six different websites.
To avoid this, you can go for user analytics to find the popular category of devices that most users browse your website. For instance, if you find most of the users are browsing your website from mobile phones, you focus more on mobile layout rather than desktop.
How Does An Adaptive Web Design Work?
An adaptive web design works by using CSS media queries, similar to responsive design. But the difference here is that it includes JavaScript-based enhancements to modify the HTML markup to fit the user’s device.
At first, JavaScript detects the device and then selects the layout that matches its screen. Then the HTML markup is modified, which may include- hiding or showing certain elements, rearranging content, adjusting image sizes, etc., matching the device type.
Advantage of Adaptive Web Design
The advantages of having an adaptive web design include-
- Fast loading
For adaptive web design, you have to design for particular devices separately. The program detects the device, screen size, and resolution and provides the preset web design for that device. So, there is time killing for re-layering the website. This makes the loading faster.
- Complete control over layouts
As in adaptive, the website designs are planned individually for the targeted device; you know how it will appear on screens. Here you get to decide the structure, pattern, and positioning of your content based on a particular type of device. Thus you can control the visuals of your website and design more personalized designs for the user.
- Easy ads integration
In responsive websites, it is difficult to track the ad configuration. But with adaptive web design, you will not face this issue. Here you know the exact size and proportion of the device and its surrounding elements. This makes ad configuration easier.
- Retrofitting an existing website
When it comes to retrofitting any existing website, adaptive design is your ultimate solution. You can create a separate layout or version for other devices keeping the existing version intact. For example- if your website is designed for desktop, you can retrofit it for mobile and tablet using adaptive web design.
Disadvantage of Adaptive Web Design
The popularity of responsive web design over adaptive ones is due to its growing disadvantages. These include-
- Inconsistent design
In adaptive web design, you usually design the layout targeting some specific devices. What if the visitor uses some other device to browse your website that you didn’t design for? The outcome will not be good in this case. This will eventually create a bad impression of your website.
- Difficult and time-consuming design
To make your website fit for multiple devices and resolutions, you must spend a lot of time designing the layouts. As we discussed above, you may need to bring out six or more different layouts for a single website. This increases the website building duration.
- More expensive
You need to hire professionals or a team of developers to create an adaptive web design. This will make your website building cost too expensive. Besides, you may also need the assistance of professionals for further updates.
- Not beginner friendly
You will find many responsive website builders that fit all devices. But there is rarely a solution using which you can create websites specifically for mobile or desktop. That is why creating adaptive web design needs more skills, which makes such designs difficult for beginners.
Examples of Adaptive Web Design
Large companies and brands usually keep their website adaptive. One of the main reasons for this is older companies started their journey before the popularity of mobile devices. So, an adaptive website helps them retrofit their older versions compatible with smartphones and other trendy devices like tabs, iPad, etc. So, here are some examples of renowned websites that use adaptive web designs-
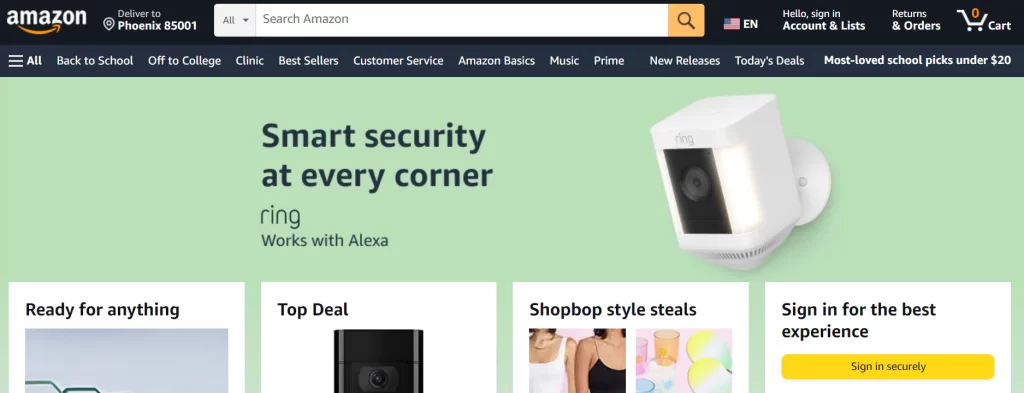
- Amazon

Amazon is one of the most successful e-commerce platforms implementing adaptive web design. To maintain user experience consistency, they have developed well-designed websites for smartphones, desktops, tablets, MacBooks, Amazon apps, and more.
This offers a consistent UX to all visitors, no matter which device they are using. So, users don’t need to learn the navigation differently for browsing or shopping from different devices. For example- browsing with any device, you will find the search bar remaining at the focal point of the design.
With this strategy, Amazon allows users an equal chance of accessing the eCommerce platform from a desktop or mobile website. It further optimizes the page load speed with its preset layouts for particular devices. All these features of adaptive design make Amazon a successful example of maintaining the effectiveness and consistency of a website.
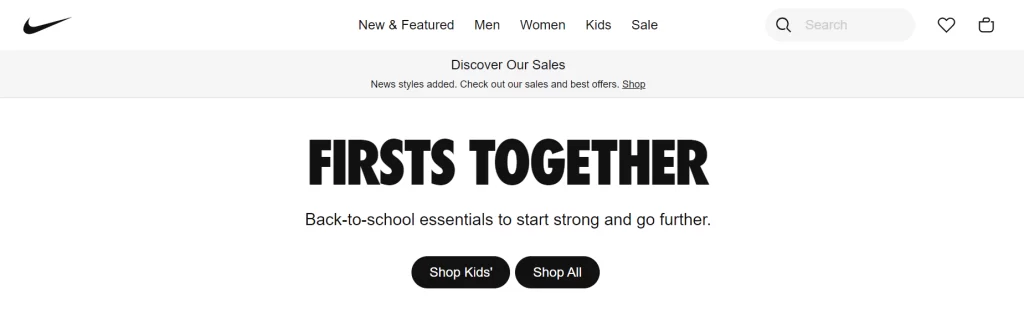
- Nike

Nike, an international brand known worldwide, has an adaptive web design. They have layered out the website differently for varying devices to provide the ultimate user experience. For example- if you browse Nike using your desktop, you will find a looped video.
The homepage of the website solely employs a static frame. The website designer of Nike implemented such a strategy to maintain bandwidth and hardware resources in mobile phones. Besides, it has only a few options available from the menu at the top of the mobile page, including the hamburger menu, search, and shopping cart.
Besides, on the left, you will find a men’s/women’s menu when viewing an individual item on a desktop. But this is not featured on mobile devices. Mobile users must click the “Refine” link for search customization options.
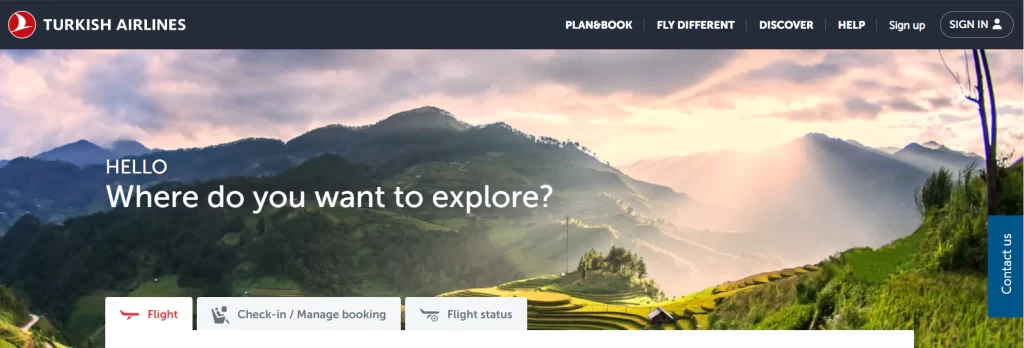
- Turkish Airlines

The official website of Turkish Airlines uses adaptive web design targeting three device categories. Users can choose to browse from desktop websites, mobile websites, and mobile apps. The designers of this website have made a different layout to fit it on the small screen of smartphones. They have optimized the look focusing more on features that go for immediate action like- flight booking, check-ins, etc.
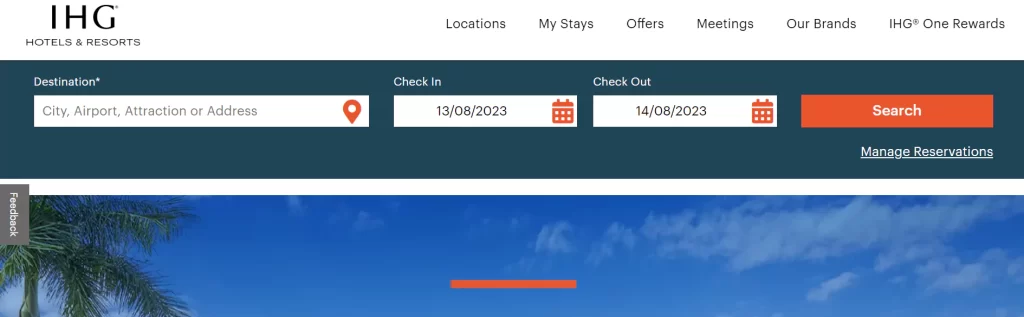
- IHG

IHG is a renowned hospitality and hotel booking website. Usually, this type of website targets responsive web designs. But IHG wanted to provide their customer with a faster and more efficient online reservation service, for which they implemented adaptive web design.
This allows the customers to have a smooth user experience when browsing the website from both desktop or mobile phones. It took advantage of GPS data location available in all mobile devices for developing a user-friendly interference. So, users can track the location of the hotels, have their reservations, and get access to other website features quickly and with ease.
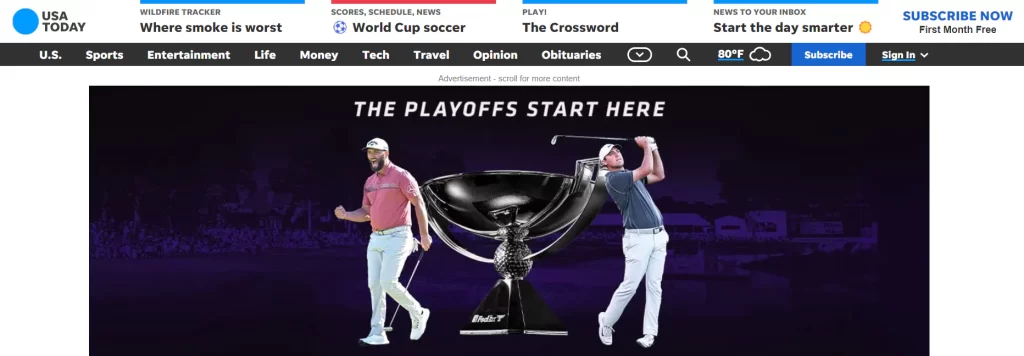
- USA Today

USA Today decided to rebuild its website to maintain the popularity of its online news source. This needs a tech-savvy strategy that responsive web design was unable to match. So, USA Today went for an adaptive web design.
This allowed them to customize the content on its website to suit the user’s computer, operating system, and screen resolution. Developers were able to create an experience that went beyond the six common screen widths by employing a creative method. It further ensured that users enjoyed a unique experience for each device.
Why Use Adaptive Web Design?
From the above section, you already know about some renowned websites that use adaptive websites. Now here are some reasons why you should implement such web design-
Reason#1: For updating an existing site
Many older websites were built, focusing on backdated devices. You can use adaptive web design to update these sites. Again, the responsive web designs may not support older devices. In this case, you can also design the layout to fit those devices using an adaptive website. Thus creating separate versions for varying devices, you can give the desired appearance to your website.
Reason#2: To have greater control over the website’s layouts
Adaptive web designs give you complete control over websites’ layouts. You can customize the appearance of your website for different devices to give the user an easy navigation system. For instance, you can add touch gestures or swipe interactions on mobile devices. And for the last scream of the desktop version, optimize the layout to display more content.
Reason#3: To reduce loading time
As you have to design the website layouts for particular devices, the website gets a pre-set design to display. So, when someone browses your website, it instantly detects the device, its display, and its resolution and delivers the layout specially designed for the device. It makes the loading procedure faster, adding to lower bouncing rates.
Reason #4: To meet particular user requirements
The requirements of navigation features may vary from device to device. Adaptive web design allows you to design the website targeting any particular device to meet users’ varying needs. Thus you can adapt your website’s content, layout, and functionality for varying user devices.
For example- You can offer a streamlined version of your website for small-screen devices to focus on the most important details and functions. But for the desktop version, add more options to provide your user with a rich experience on a bigger screen. This will help you to improve your website impression by catering to particular user needs.
Comparison Chart: Responsive Vs. Adaptive Web Design
| Comparing Criteria | Responsive Web Design | Adaptive Web Design |
| Approach | Responsive web design uses fluid grids and flexible layouts to fit the screen size considering the device type automatically. | You need to create multiple website versions of the website for adaptive web design to meet the specification of varying devices. |
| Design consistency | Provides a consistent user experience for all devices | It provides a customized experience for each device type |
| Ease of developing the design | Easy to develop; you will need to design only one layout, which will automatically adapt for different devices. | Developing an adaptive web design goes through a complex process. You need to create multiple versions of the same website to run on varying devices. |
| SEO optimization | Responsive web design is highly mobile friendly that improves their SEO optimization | adaptive web design may require additional SEO considerations for multiple versions. |
| Maintenance | Maintaining a responsive website is easy. If you want to bring any changes or update your website, you will only need to work on a single version. | For updating or bringing any changes to your website, you need to edit all the versions of the website. |
| Compatibility | Supports a wide range of devices and screen sizes, including both modern and older devices | They are compatible only with the devices that are targeted for designing the website. |
| Loading time | Require more loading time as it needs to detect the device and its screen size and then prepare a layout to fit the device. | Adaptive web design has preset layouts for specific devices. This makes the loading faster. |
| Future-proof | Offers flexibility for future device and screen size changes without requiring significant modifications. | Adaptive websites will need to update to meet specific configurations for the arrival of any new device or screen size. |
| Cost | Responsive web designs are more cost-effective as they require less development and maintenance time and resources. | Adaptive websites may incur higher costs for developing and maintaining multiple layouts. |
Which is Better: Responsive or Adaptive Design?
Choosing between responsive and adaptive design depends on some factors. In some cases, responsive web design fits best; again, in other cases, adaptive design may be recommended. Here are some crucial facts that you should consider in picking the best one for your website-
- Do you want to create a new website or have an existing site to work on?
Responsive web design is your go-to option if you want to create a new website. The usage of responsive websites is growing rapidly over adaptive ones. There are many reasons in favor of this. You can easily build a responsive website using a website builder. It also costs less and automatically fits all devices.
However, if you have an existing site and want to upgrade it, then adaptive design is your ultimate solution. Using this design, you can create a new version of the website to fit targeted devices.
- Have enough time to develop your website, or need a quick solution for a fast launch?
If you have time and want to create exclusive layouts for specific devices, go for adaptive web design. Here you will design layouts targeting devices to provide the best user experience for specific device users. This may require creating six or more layouts for a single website, which is time-consuming.
But if you want a quicker solution, go for responsive web design. There are many website-building software that enables responsive designs. This only requires designing one layout which automatically fits all devices. Thus, you can create a website quickly and launch them within a limited time period.
- Do you want to design your website targeting specific device users, or is it for all device categories?
If your website targets any specific device, then go for adaptive web design. For example- you are aiming for iPhone users for your website; in this case, choose the layout based on the display of iPhones. In this case, you need not go for multiple designs, only the targeted device category.
However, if you are aiming for all device categories instead of a specific variant, responsive web design is your ultimate solution. This will support all types of devices serving all levels of users despite what device they use for browsing.
- What about the website building budget?- Looking for affordable options or have a high budget?
Building a responsive website design is much cheaper than an adaptive one. You can create a responsive website by hiring any freelancer or using a website builder. Besides, updating and maintaining the website is also easy.
But if you are not having a tight budget and are ready to spend on a software developer or maintenance team, then adaptive web design is a good option. They cost higher because a web designer had to bring up six or more different layouts for a single website. This requires more effort and time, increasing the expense. However, it can result in a better user experience than a responsive one for targeted devices.
- Final verdict on the better one
If you are looking for a quicker, easier, SEO-optimized, and affordable website, go for responsive web ensign. But if you intend to retrofit any existing website or design for any specific device, choose adaptive web design.
However, responsive web reigns are gaining more popularity. Most of the new websites launching in recent days are in this category. But the popularity of adaptive also exists for its capability of providing a controlled website appearance.
5 Common Mistakes in Designing a Responsive & Adaptive Website
Web designers often make common mistakes when designing any responsive or adaptive website. These may eventually affect the website’s usability, hampering its reach on Google ranking. Some major mistakes include-
Mistake#1: Prioritizing the desktop version over the mobile version
Earlier, before the widespread functionality of mobile phones, websites were designed to focus on desktops. Though later, this website was bought with a mobile version, it is considered a secondary option.
With the changes in technology, Google SERP focuses more on mobile functionality to rank its result. In this case, if you want to keep your website at the front of the research list, you must focus on the appearance of your website on mobile or smartphones. We don’t mean to say to avoid desktop entirely but focus on both options parallelly to get the best outcome.
Mistake#2: Not considering gestures
As most devices now have touch screens, gesture has become crucial to enhance useability. These may include features like- zoom, swipe, scroll, return, etc. By including these features in your design, the user can get comfortable navigating facilities which increases the user experience. But as including these gestures in the website is a bit challenging, website designers often ignore adding them.
Mistake#3: Keeping the buttons too small
If you have ever used any application with smaller buttons, you know how difficult it is to operate. Designs often outlooks this fact to save space, especially in designing responsive layouts. They keep the button too small that the user may press the wrong button for each attempt.
It doesn’t matter much when browsing on the desktop, as you have a mouse to click on the appropriate location. But it becomes difficult to press the right button when you use the application on small screen devices.
This eventually creates a bad impression of your website. It can further increase the bounce rate of your website. So, always try to keep the action buttons visible and large enough to press on touchscreen devices.
Mistake#4: Focusing more on design than functionality
It is crucial to have a nice website design for both desktop and mobile sites. However, it’s equally important to maintain their functionality. If the design is attractive, the visitors will definitely have a mindset to spend more screen time on your site.
If your website is not functioning properly or taking too long to load, it will ruin the impression on your page. This eventually highers your website bounce rate and creates chances of losing potential subscribers. So, don’t make the mistake of focusing dust on design; instead, give more importance to its functionality.
Mistake#5: Having separate URLs for mobile
Implementing distinct website URLs for mobile and desktop versions is a big no when creating a website. Using numerous URLs violates SEO best practices and confuses Google when showing browsing results.
This eventually wastes your valuable time and effort and hampers your search rankings. However, if the desktop version doesn’t support mobile at all, you can implement a separate URL for the mobile version. This will enable you to create lighter website versions that are small-screen friendly.
Key Takeaways
You have learned about the uses and differences between responsive and adaptive web design from the above discussion. Now which one is best for your website?
According to the present world, new devices with versatile display sizes and resolutions are launching in the market every second day. So, to keep your website compatible with this fast-changing approach, you can go for a responsive web design. It gives you future security that the website will run on any upcoming models of desktop, mobile phone, or new structured devices. It is also user-friendly, affordable, and easier to update and maintain.
Yet you can go for adaptive web design if you are planning to retrofit your existing website or want to bring a customized approach for individual devices. The choice is on you, but remember, adaptive websites are more expensive and tough to maintain compared to responsive ones.
Extra Resource: